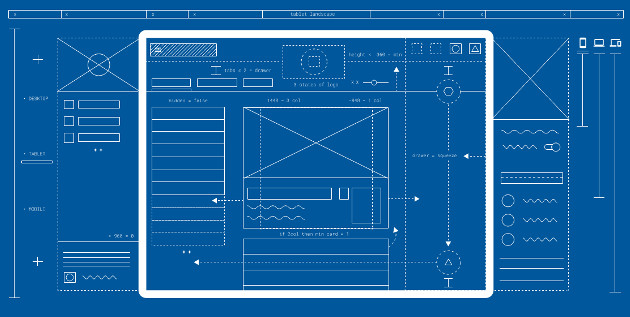
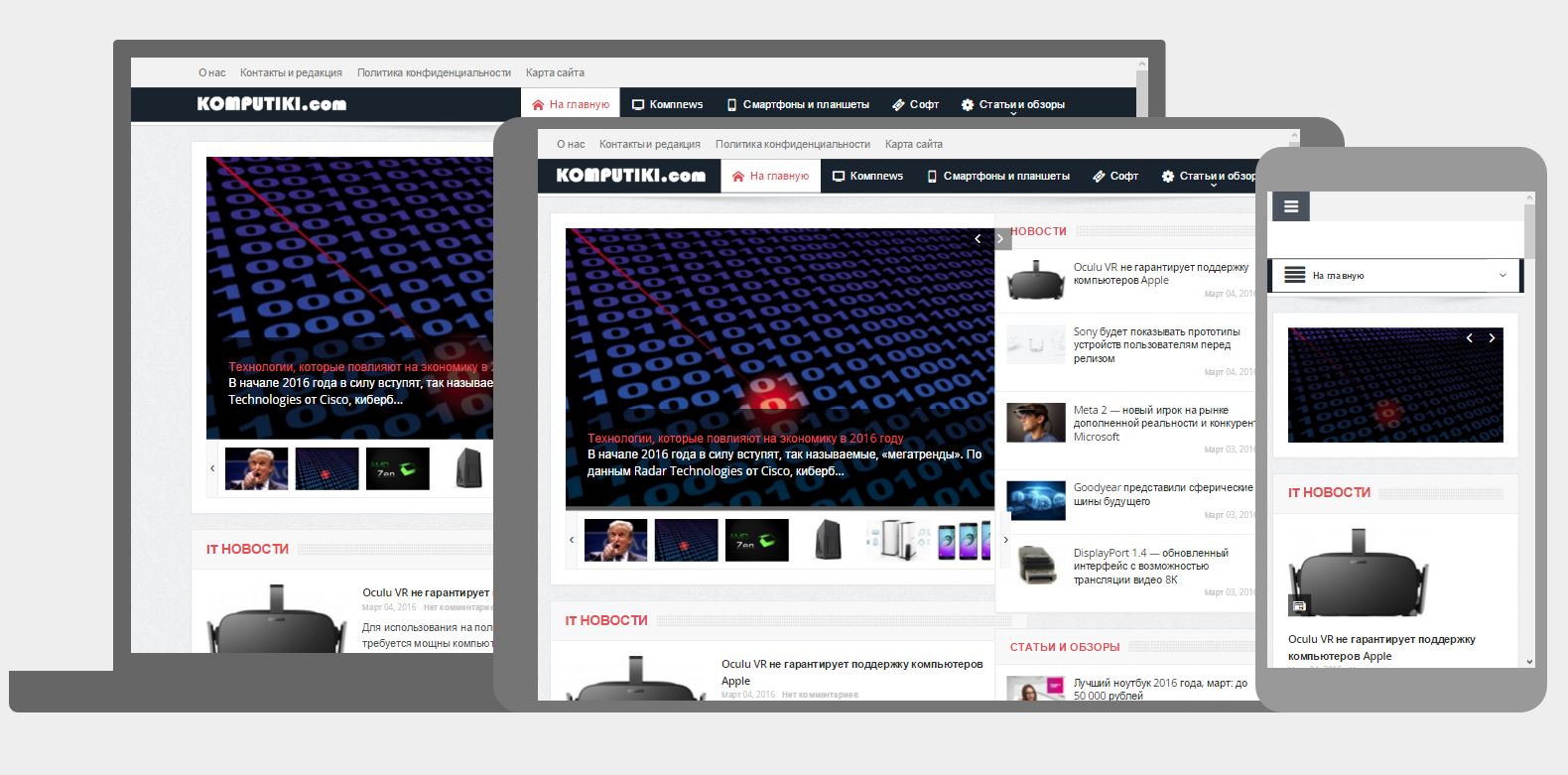
Сегодня веб-сайты открываются не только на компьютере, но и телевизоре, смартфоне или планшете. Создание сайта подразумевает его адаптация под разные устройства и, чтобы облегчить этот процесс Google создал инструмент под названием Resizer.
Он позволяет разработчикам тестировать свои работы, разработанные в адаптивном дизайне на разных платформах. Софт в реальном времени показывает как выглядит страница на мобильных и стационарных компьютерах.
Чтобы протестировать свой сайт, нужно открыть в браузере Google Resizer и в поле ввести URL. Затем инструмент отобразит веб-сайт на разных устройствах.
Источник: Google, The Next Web